Now that you have taken time out to read up on H5P Interactive activity, here is a guide to help you place it within a book or a label.
To add H5P to a Moodle page, please follow the steps below.
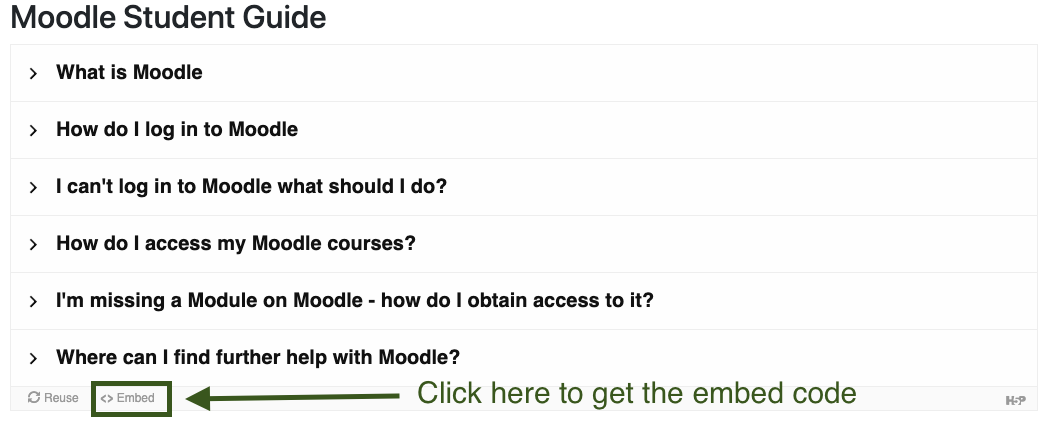
Located at the bottom of any H5P interactive activity is an embed link as shown in the image below, start by clicking the embed link to retrieve the embed code.
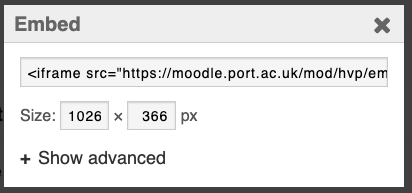
When you click on this link you should get an embed code to place in your Moodle page, highlight and copy the embed code.
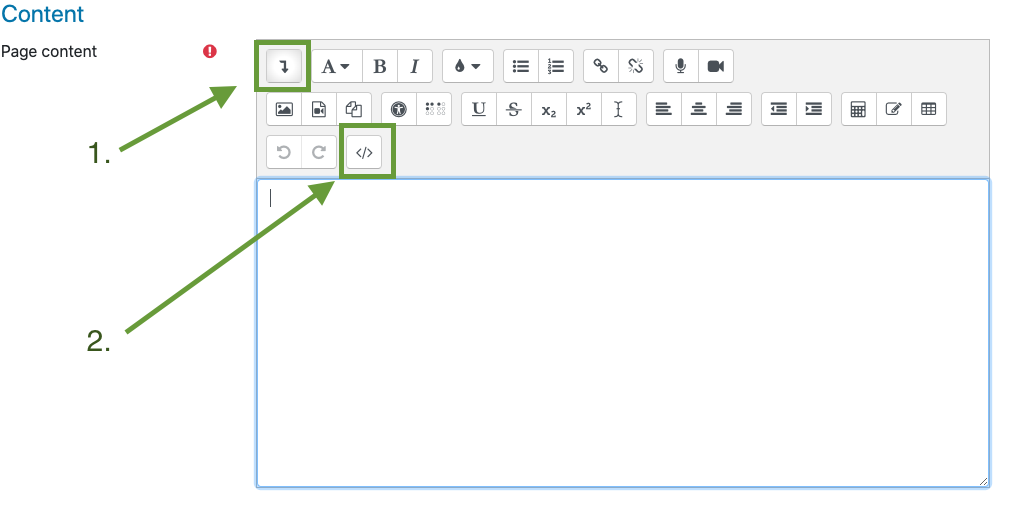
Now in the content section of the Moodle page, click the Icon highlighted as (1. ) - Show/hide advanced buttons as shown in the amigo below.
This should present you with the Icon highlighted as (2.) HTML also shown in the image below, this is where you should paste the embed code you copied earlier
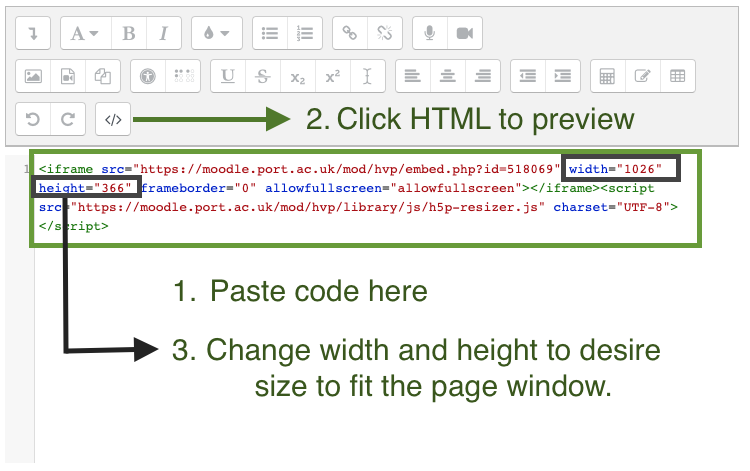
After you have pasted the embed code you received from the H5P interactive activity to the Moodle page, click on the HTML button as shown in the image below to preview the H5P interactive activity.
To resize the H5P interactive activity change the numbers in the width and height section in the embed code to get a desired size to fit the page.
To confirm completion, click on Save and return to course.